
What is React Native
React native is an Open Source Mobile application platform created by Facebook. It is used to create Android and IOS. React Native use java-script to build a mobile app.
Advantage of React Native:
With the growing popularity of React Native come with 11 Component Libraries. These are the following:
- NativeBase
- React Native Elements
- Shoutem
- UI Kitten
- React Native Material UI
- React Native Material Kit
- Nachos UI
- React Native UI Library
- React Native Paper
- React Native Vector Icons
- Teaset
In the above libraries, we have the authentication of UI customization Like in NativeBase, Shoutem, React Native Material UI, Nachos UI. By using one of the above Libraries, you can save time and make your app more quickly.
Install React Native Elements component library:
yarn add react-native-elements
# or with npm
npm install react-native-elementsUse Component in App

By using props we can modify the component style like if we want to change the color of the button we simply use the color=”red” props
Custom UI in react native
It all starts with understanding the basic structure of a React Native app. The primary concepts of React are JSX, components, and style.
JSX: This is a react Extension that is used to write JavaScript. It looks like HTML. In React Native and React JS, the syntax is different. For Eg: we use View, Text, Image tag in React Native and div, h1, h2, h3 tag in React JS.
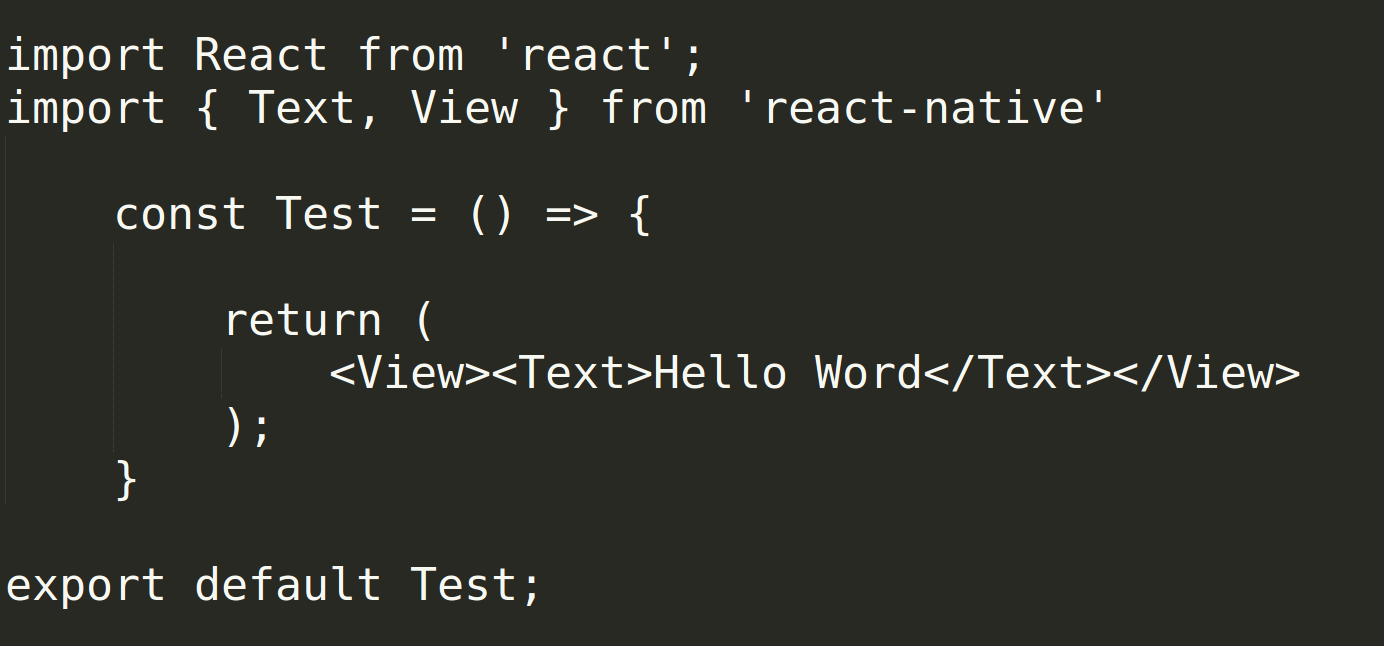
JSX In React Native:

JSX In React JS:

Components: React Native work on the component. There are two types of components: Function and Class. It becomes very helpful to demonstrate the same layout but different content by using props.
Function Component:

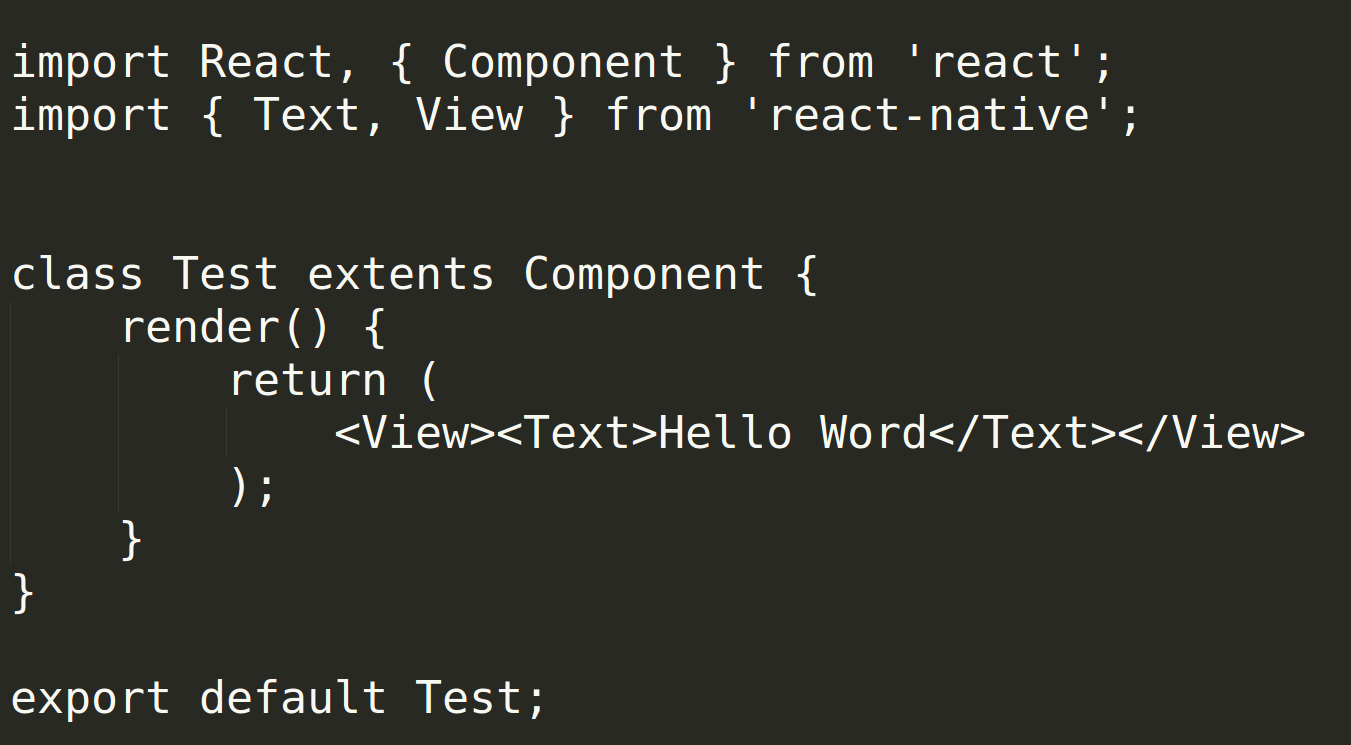
Class Component:

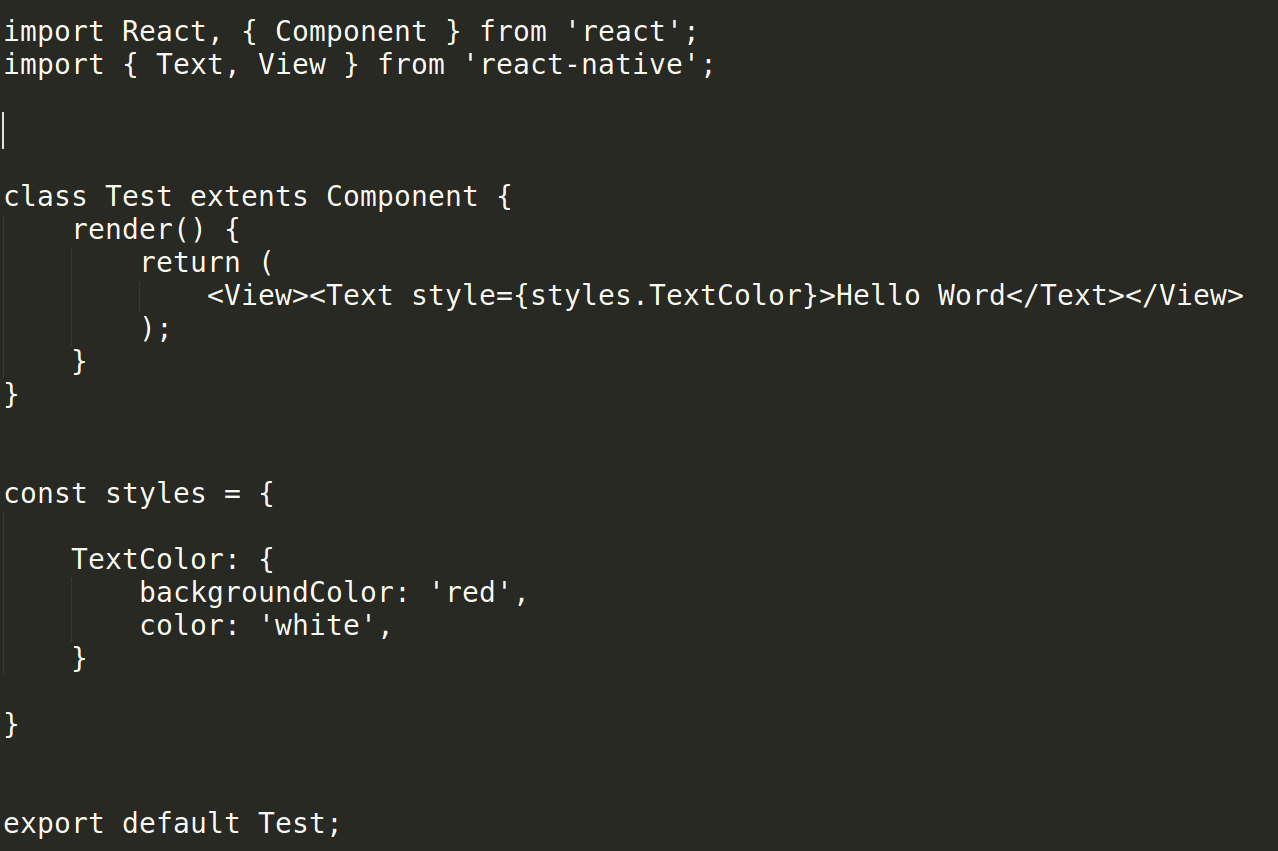
Style: In React Native you can give style to your application by using style props. All of the core components accept a prop named style. In React Native style props are used in CamelCase like backgroundColor: ‘red’ not background-color: ‘red’.

I’m sure you found this article helpful. do share your views, suggestions and queries in the comment section below.


![Native vs Hybrid App – Which One to Choose? [Answered]](https://www.tech-prastish.com/wp-content/uploads/2021/09/9-300x176.jpg)

