Here are some basics of shopware5.
1) Shopping World
Shopping World enables you to create impressive landing pages, product presentations, and marketing campaigns easily and efficiently.
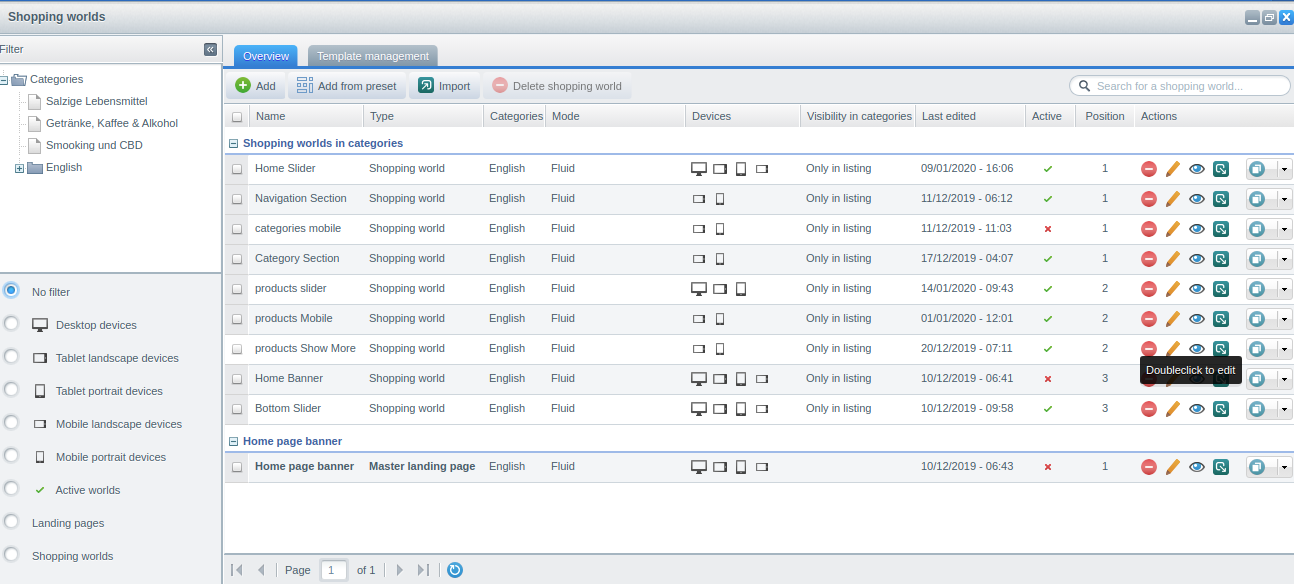
The module can be found in the backend under Marketing > Shopping worlds
List of all shopping worlds

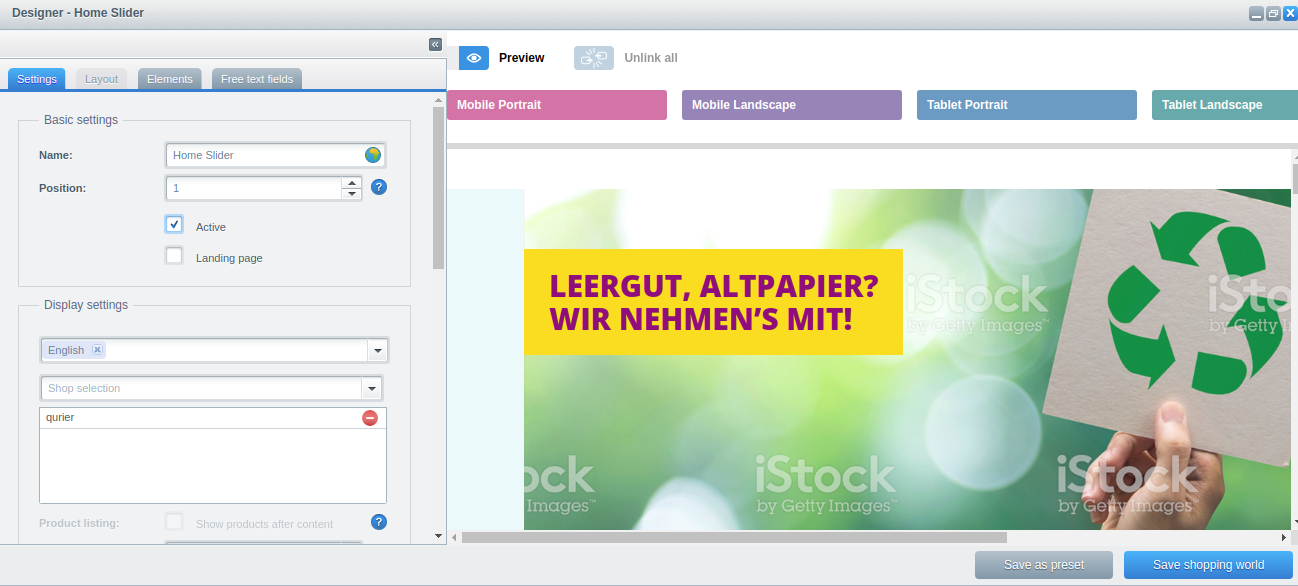
Create a new shopping world :
You can set layout and choose any element like text, product, Banner, Slider, etc. With the help of code elements, you can use custom code too. Free text fields also there.

OUTPUT :

2) Shopware Built-in smarty and we have {debug} tag. You can just put it in any template block.
file : themes/Frontend/Bare/frontend/detail/data.tpl
Example :
{block name=”frontend_detail_data”}
{debug}
// rest block code
{/block}
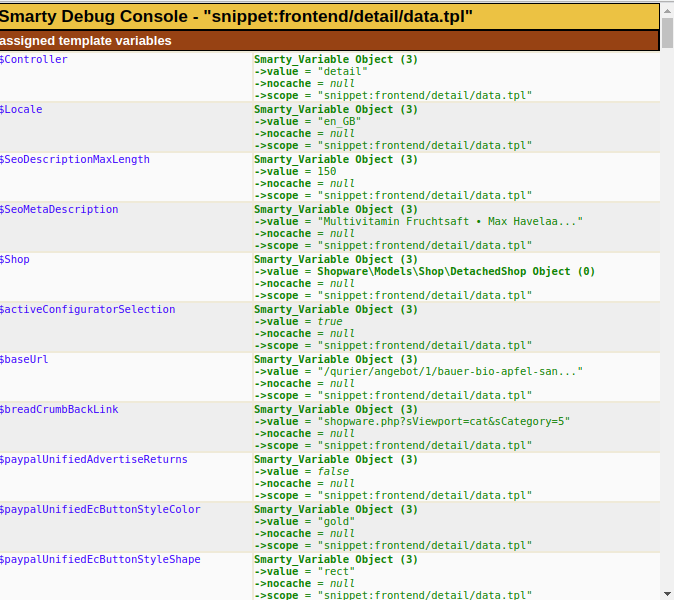
Output :

3) In the above screenshot, you can see all the variables of that page. Now you can use them to show the content.
Example :
To show category name on detail page : {$sCategoryInfo.name}
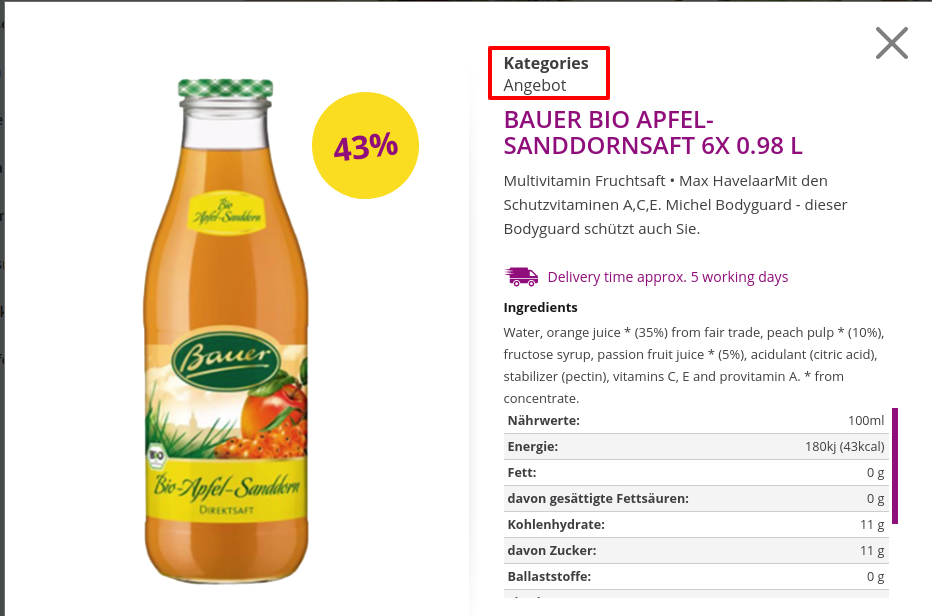
Output :

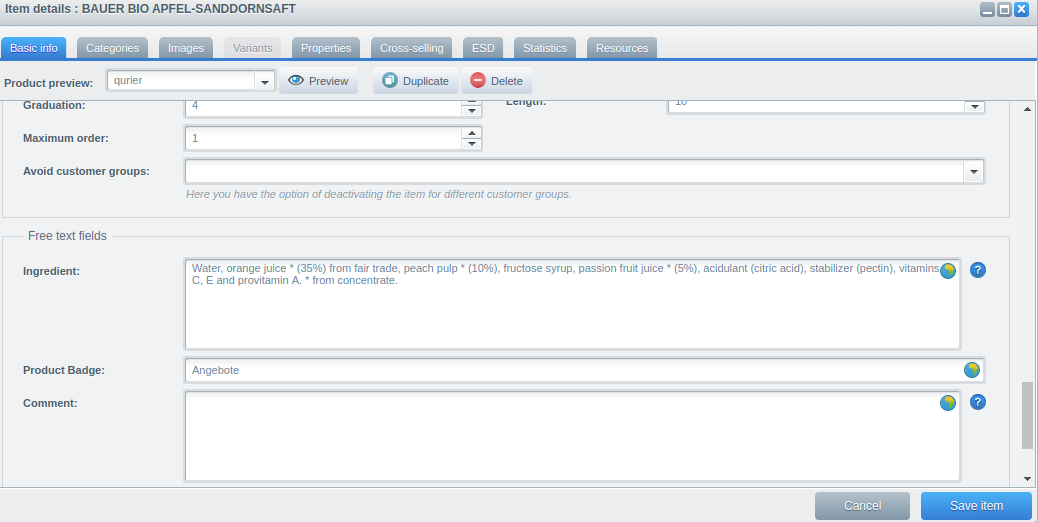
4) Free Text Fields :
With the help from the free text field management you can assign almost everything in Shopware .
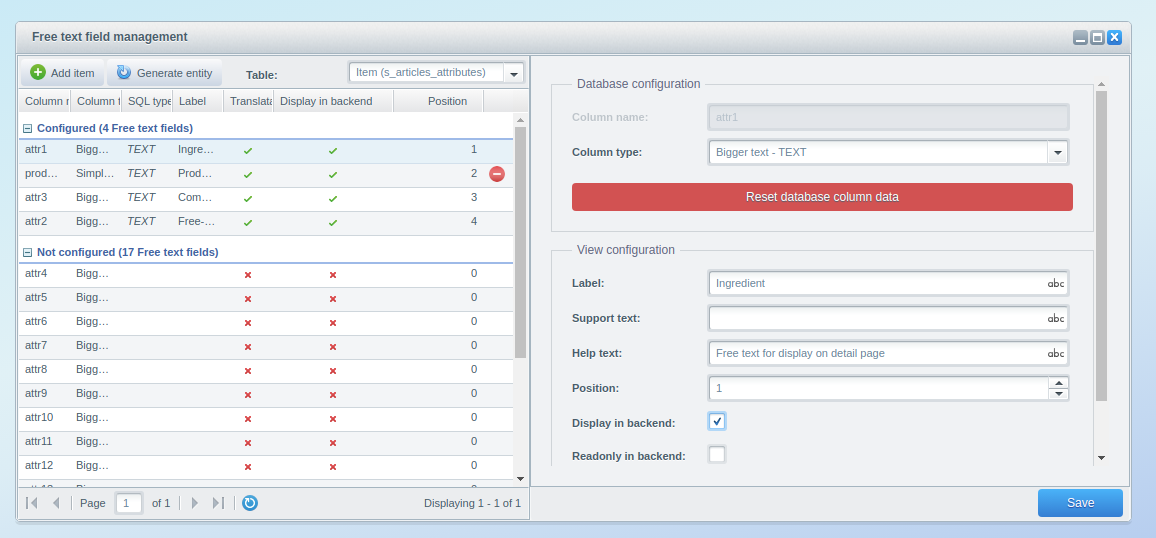
You can find the module in the backend under Configuration > Free Text Field management

Product backend

Code to call the free text field in the product detail page.
{$sArticle.attr1|escape}
Here
$sArticle -> product variable
attr1 -> column name of the free text field
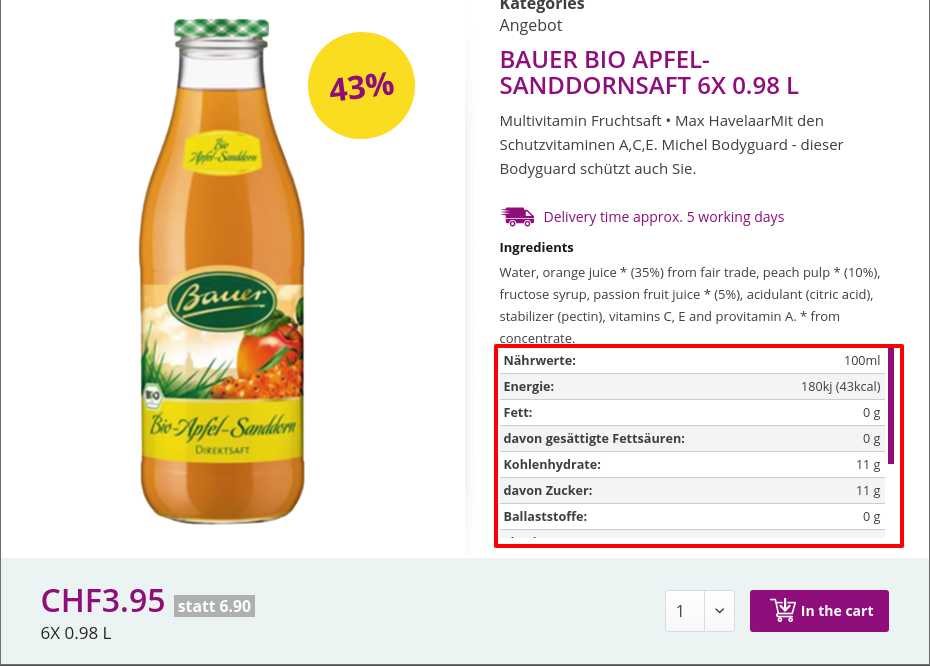
Output :

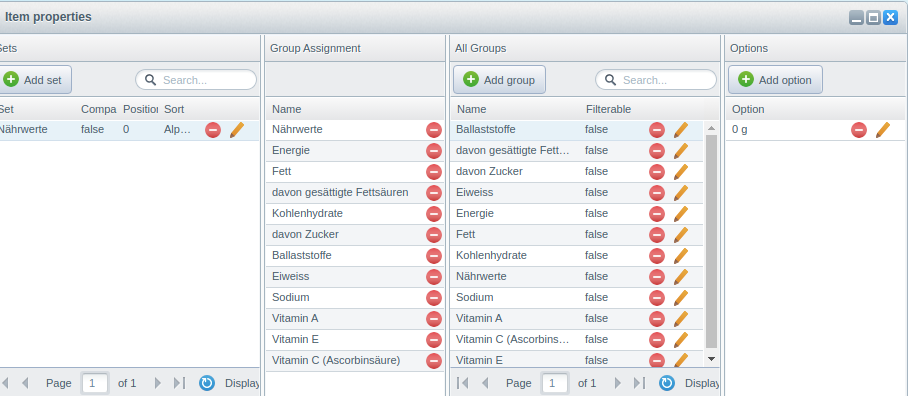
5) Item Properties :
Define item properties, like color, the material, etc.
You can find the module in the backend under items > Properties

Output :

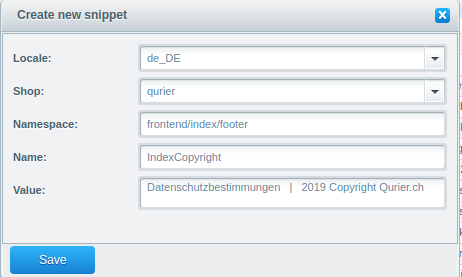
6) Snippets
Use Smarty snippet tag {s} to add Snippets inside the template files of Shopware. You can find the module in the backend under Configuration > Snippets

The Smarty file allows you to declare snippets :
{s name=”IndexCopyright” namespace=”frontend/index/footer”}{/s}
Output :

If you have any queries or doubts about this topic, please feel free to contact us. Our experts have good experience with a variety of e-commerce solutions, including Shopware development services.