Shopify sections offer various customizable options for eCommerce store design. Let’s start learning how to create custom sections in Shopify.
Hi,
Let’s start, how to create custom sections in Shopify.
Suppose we are making a simple “Welcome content” section for the home page.
Steps to follow:
1) From your Shopify admin, go to Online Store > Themes.
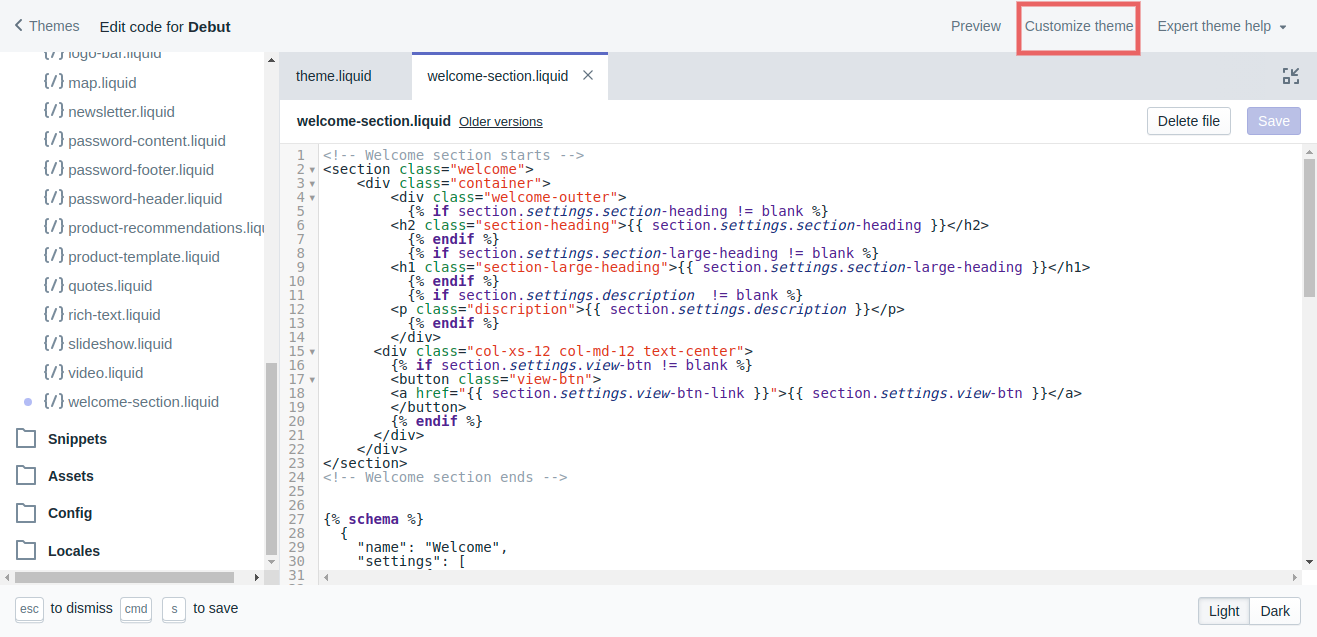
2) Find the theme you want to edit and click Actions > Edit code.
3) Go to Sections > Add a new section > Enter section name (eg:-welcome)
4) After entering the name of section Click “Create section”.
5) After the section is created copy the static “HTML” code to that section.
STATIC CODE :-
<!-- Welcome section starts -->
<section class="welcome">
<div class="container">
<div class="welcome-outter">
<h2 class="section-heading">Heading 1</h2>
<h1 class="section-large-heading">Heading 2</h1>
<p class="discription">Lorem ipsum is placeholder text commonly used...</p>
</div>
<div class="col-xs-12 col-md-12 text-center"><button class="view-btn"><a href="">read more</a></button></div>
</div>
</section>
<!-- Welcome section ends -->
{% schema %}
{
"name": "Section name",
"settings": [],
"presets": [
{
"name": "Welcome section Test",
"category": "ADVANCED LAYOUT"
}
]
}
{% endschema %}
{% stylesheet %}
{% endstylesheet %}
{% javascript %}
{% endjavascript %}
6). Then add the presets details as shown above and SAVE it.
Note: In the above code, there is a “presets” under {% schema %}. Presets is used to Add Section in the backend “Customize” settings of the theme.
About Presets:
Presets must have a name and a category. Section presets and will be grouped by their category in the theme editor.
A preset’s settings object contains the values that will be assigned to the section when a merchant adds it to their home page. The preset’s settings schema must be valid according to the section’s settings schema.
Now test the code is working or not for that you have to follow these steps:
Testing Steps:
1). Click the Customize theme.

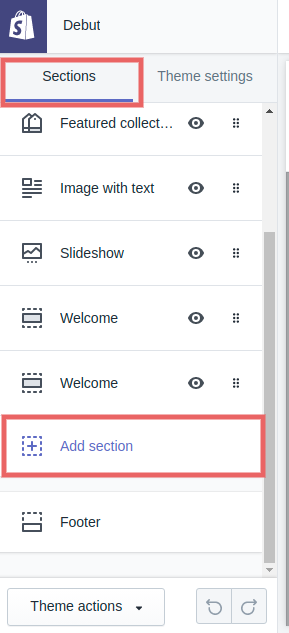
2). Under Sections select “Add section”.

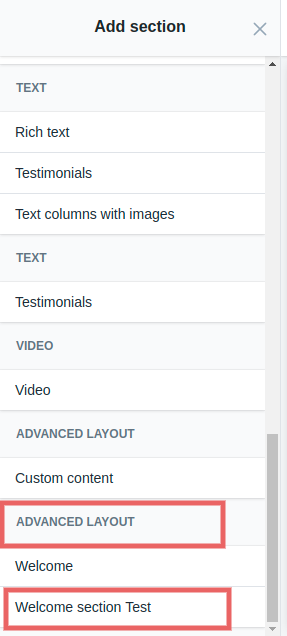
3). Then search for the section you are made custom as shown below image, I added the section Under “ADVANCED LAYOUT” category and named as “Welcome section Test”.

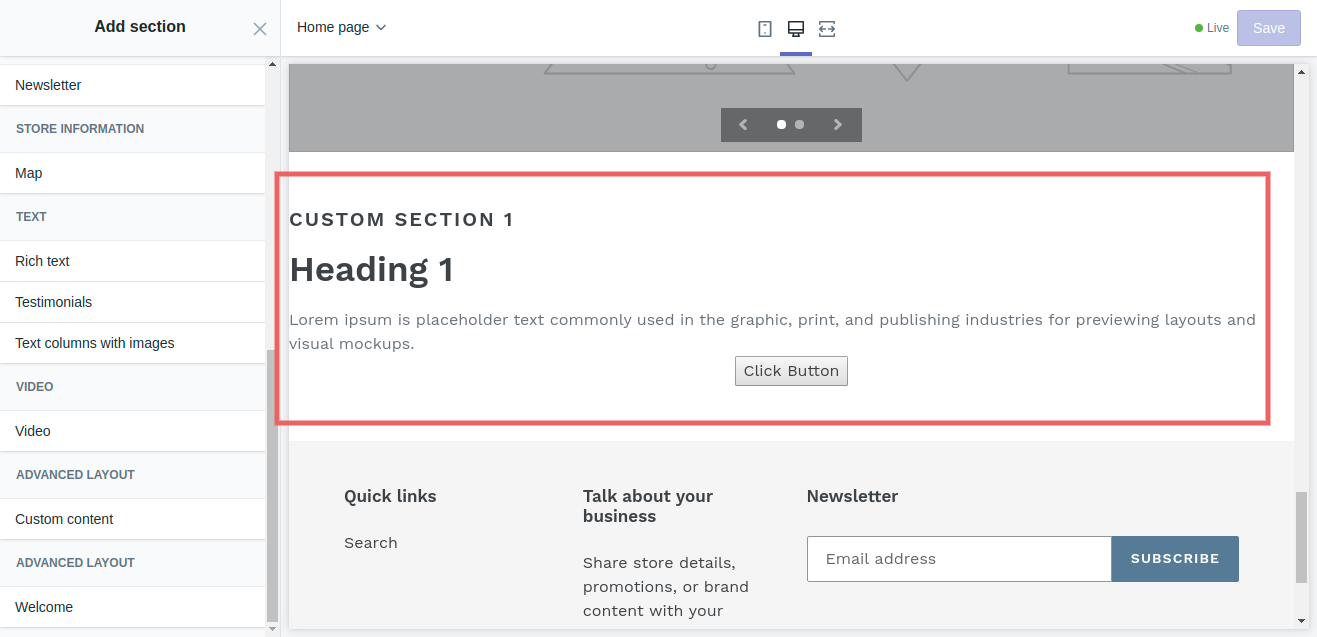
4). Then, select the section you made and add it. You can check the section is added at your right side screen.

5). After that SAVE it and Refresh your site. You can see the sections are added as shown below.

Congrats! Your Custom section is successfully made & added to the home page . . .
If everything runs correctly, now you can make the “DYNAMIC” Code which is used to add multiple sections to the home page and edit their content without affecting the other sections.
But in “STATIC” code if we change one section it will affect others also:-
DYNAMIC CODE :- Copy and replace to Static code and SAVE it.
<!-- Welcome section starts -->
<section class="welcome">
<div class="container">
<div class="welcome-outter">
{% if section.settings.section-heading != blank %}
<h2 class="section-heading">{{ section.settings.section-heading }}</h2>
{% endif %}
{% if section.settings.section-large-heading != blank %}
<h1 class="section-large-heading">{{ section.settings.section-large-heading }}</h1>
{% endif %}
{% if section.settings.description != blank %}
<p class="discription">{{ section.settings.description }}</p>
{% endif %}
</div>
<div class="col-xs-12 col-md-12 text-center">
{% if section.settings.view-btn != blank %}
<button class="view-btn">
<a href="{{ section.settings.view-btn-link }}">{{ section.settings.view-btn }}</a>
</button>
{% endif %}
</div>
</div>
</section>
<!-- Welcome section ends -->
{% schema %}
{
"name": "Welcome", // Section name
"settings": [
{
"id": "section-heading",
"type": "text",
"label": "Heading 1"
},
{
"id": "section-large-heading",
"type": "text",
"label": "Heading 2"
},
{
"id": "description",
"type": "textarea",
"label": "Description"
},
{
"id": "view-btn-link",
"type": "url",
"label": "Button URL"
},
{
"id": "view-btn",
"type": "text",
"label": "Button name"
}
],
"presets": [
{
"name": "Welcome section Test",
"category": "ADVANCED LAYOUT"
}
]
}
{% endschema %}
{% stylesheet %}
{% endstylesheet %}
{% javascript %}
{% endjavascript %}
After that follow the “Testing Steps” as mentioned above.
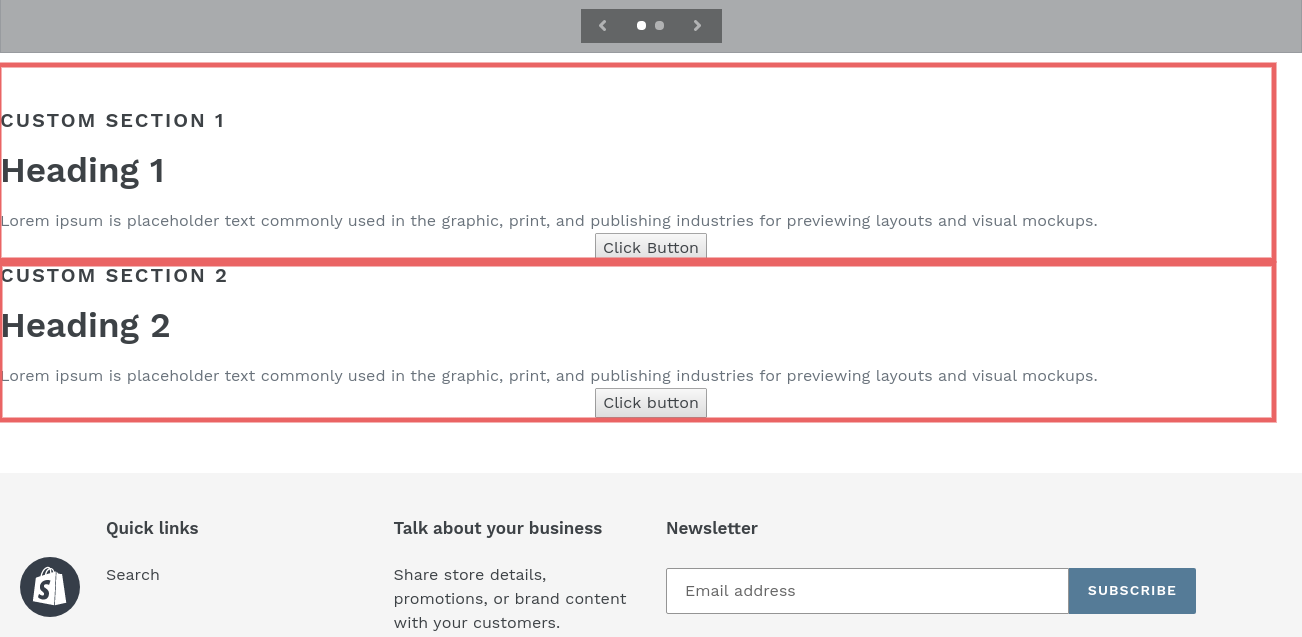
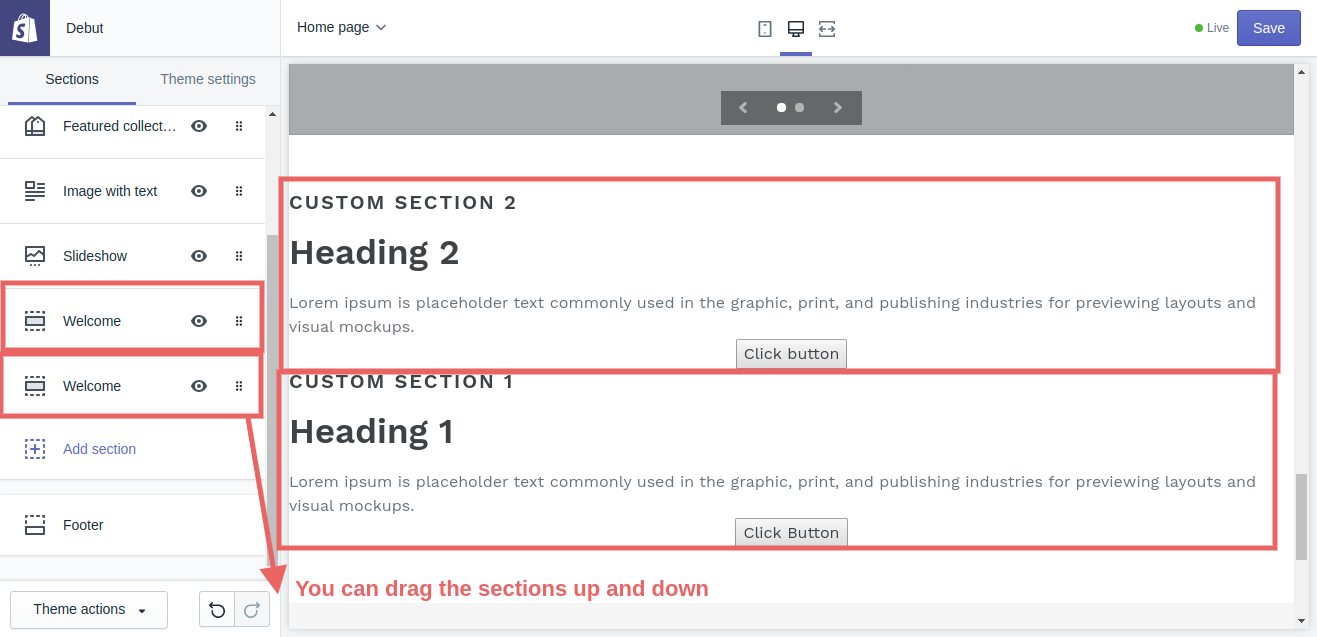
Now you can see there are 2 custom sections and both have different contents as shown below :-

You can drag the sections up and down according to you from the backend “customize settings” as shown above.
NOTE: A maximum of 25 dynamic sections can be added to the home page.
Found the article useful? Share it with your friends and co-workers… Now!
If you need professional help to customize your Shopify store, hire our certified Shopify experts today.