
The products created with Design Systems result in greater efficiency than works done simply with the help of beautiful pictures. For creating Design Systems yourself, the experience and knowledge of all your team members is extremely important. You can conduct a discussion with your team and create a Design System for your company. The system will help your company to create new solutions for all kinds of design needs, whether it is a website, mobile app, illustrations, events or advertising. In this writeup, you will find some examples of products and promo-projects of my favorite studios, which lead to the creation of Design Systems. Most of the Design studios create and share them with each other. Now we are working on our design guide for our organizational needs too. On the onset of the New Year, it is a perfect time to think about ways to give your company or personal website a contemporary makeover. So let’s get indulged!
1. Bright Colors
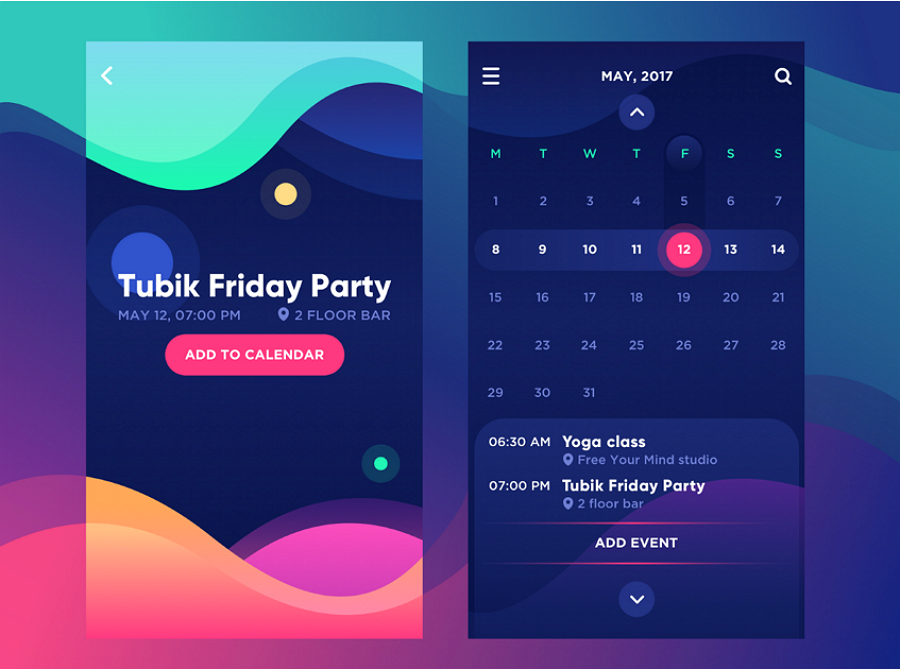
Parallel to the emergence of flat design, the use of bright & vibrant colors has been on the rise and will continue to dominate web design in 2019. Not only do these vibrant color palettes strengthen brand identity, but they also create contrast and allow other design elements to jump off the page.

2. Parallax Scrolling
One relatively recent web design technique that will continue to be used is the use of parallax scrolling, an effect created in which the background moves slower than the foreground. It made its way into the world of design in the year 2017 and is still in use, of-course, in a much-refined form. For example, take a look at how the site below uses it to create an illusion of depth, without overdoing it and distracting from the main experience.

3. Typography
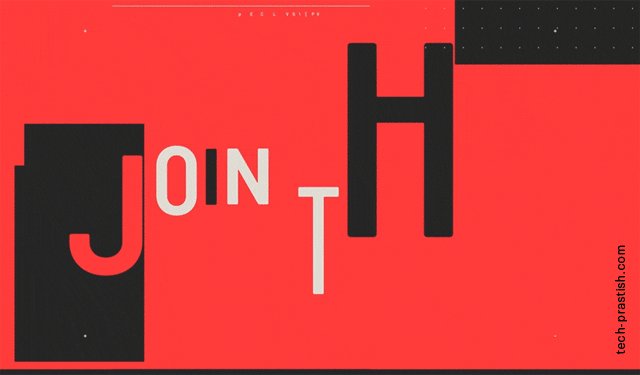
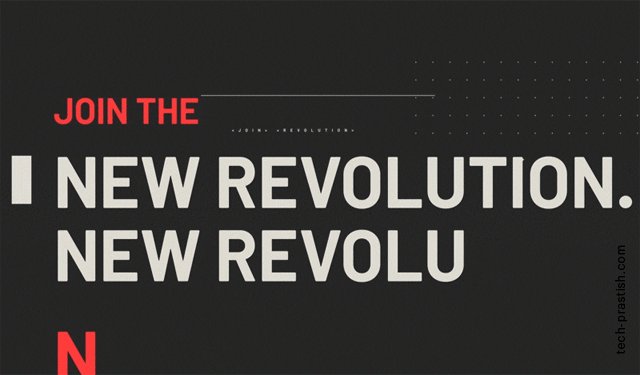
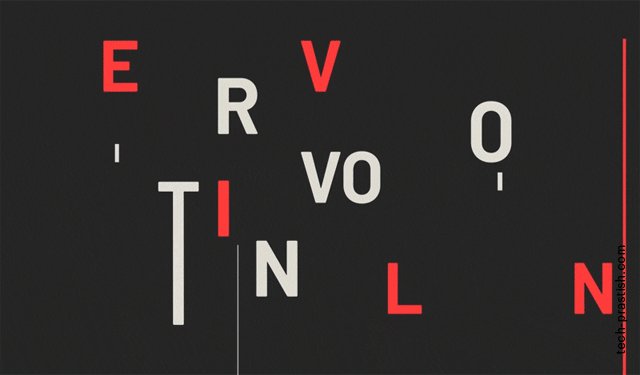
Big and bold typography that takes center stage of design is becoming increasingly popular. For example, look at this site using custom typography as a central design element on its home page.

4. Gradients
Just like shadows and 3D elements, gradients are making a comeback. Not as garish as it used to be in the web 2.0 era, they tend to be a bit more subtle and elegant. Take a look at how this applies a gradient in the below image:

5. Animated GIFs
The animated GIF is an interesting beast. These days, most of us think of it as a file type that’s ideally suited for distributing funny memes on the internet. However, there’s recently been a resurgence in the use of animated GIFs in professional web design. Let’s take a quick look at a website that uses animated GIFs in an attractive and interesting way:

Whether you like it or not, animated GIFs are moving beyond your Facebook and Twitter feeds to mainstream media sites and even websites. Take a look at how this unconventional shoe brand is using GIFs on its home page to attract its target audience.
Enjoyed the post? Share it with your friends/co-workers… Now!
Cheers!!!