
Hi Everyone,
I would like to share a problem along with its solution. It’s about adding custom product detail fields in
BigCommerce’s product page.
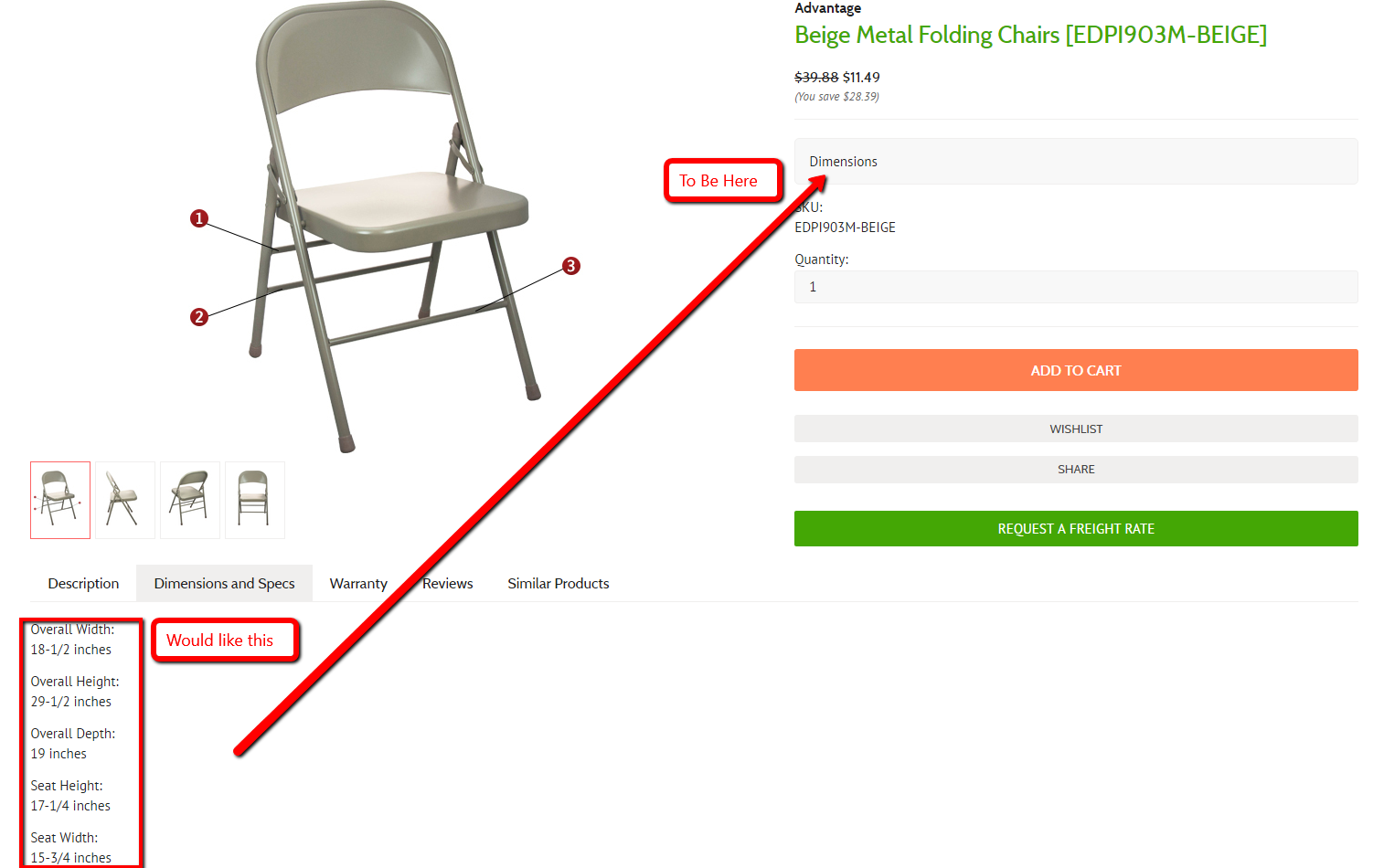
I was using Minimal theme and I faced a problem while adding custom field ‘Dimensions box’ on
product detail page, the custom fields were there under the tab called description but I wanted to show those custom fields on the product detail page before SKU#.
I created the box and tried to place the snippet code in the box. Then I created a new custom panel, placed the snippet code in the panel, referenced it on the Product Details panel, tried taking the Snippet_ProductCustomFields coding and placing it right in the div tags for the box. The dimensions box remained blank no matter what I tried.

Then I found the solutions and here are the steps I followed:
- Navigate to ProductCustomFieldItem.html and added the
%%GLOBAL_CustomFieldName%%&%%GLOBAL_CustomFieldValue%%
- Then, go to ProductDetails.html and move
%%Panel_ProductOtherDetails%%up so that it is inside the “Value” div. - Save your changes.
Inside the ProductCustomFieldItem.html Snippet there are two codes you need:
%%GLOBAL_CustomFieldName%% & %%GLOBAL_CustomFieldValue%%
a) %%GLOBAL_CustomFieldName%% :
Get the name of Custom Field
b) %%GLOBAL_CustomFieldValue%% :
Get the value of Custom Field
Keep in mind that this may need to be modified if your template files are already customized. Also, make sure to save a backup copy of all of these files just for your safe side — an accidentally deleted semi-colon can bring the entire site down!
Found the article useful? Share it with your friends and co-workers… Now!
Need assistance from professionals to build effective RESTful APIs? Reach out to us and take your API development to the next level today!