
In this article, we are going to learn how to implement Apple sign-in in PHP Website. Apple devices have become a favorite gadget for many. So, it’s very helpful if we provide sign in with Apple service on our websites or apps, just as we provide sign in with Google or Facebook.
Basic process
The apple sign-in process is divided into three steps.
- Apple sign-in button
- Logging in with Apple credentials
- Getting the data back from Apple and processing the data
Important note: If you are developing an iOS app for the latest iOS version, and you are using third party sign-in services like Facebook or Google, etc., Apple will prompt you to add the Sign in with Apple service as well.
Step1 (Sign in with Apple button)
To have the apple sign in button show on your login page. Follow these steps
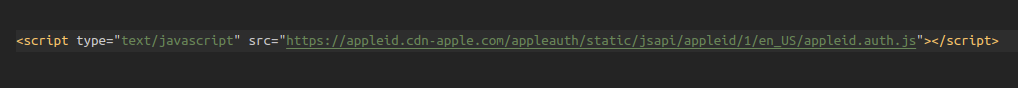
- Add this script to your page

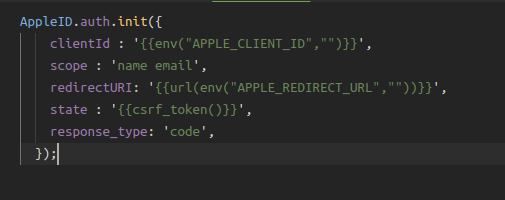
- Add this script in the JS of your login page

Explaining the above variables.
ClientID: The clientID is the service ID that we will be creating in our Apple Developer Portal.
Scope: Scope will be name<space>email.
RedirectURI: The URL where apple will redirect after successful authentication with data.
State: State is a custom value that we will send to apple and after successful authentication, apple will return back to us. This is helpful in preventing external requests.
response_type: Here we will send ‘code’. Apple will return us the code, id_token and user object(only for the first time) after login. If we are not getting the id_token back from Apple, specify the response_type as code<space>id_token
After this, you will get a button just like this.

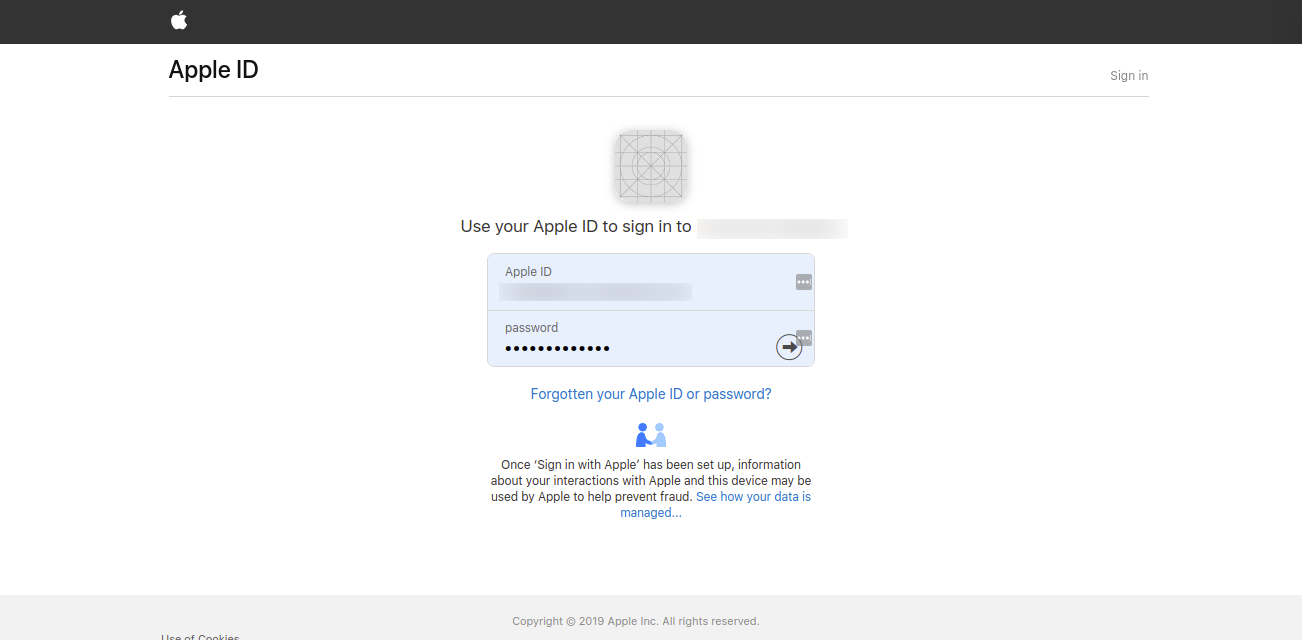
Step2 (Logging in with Apple Credentials)
After clicking on the Apple sign-in button, we will be taken to the Apple site to log in using our Apple credentials.

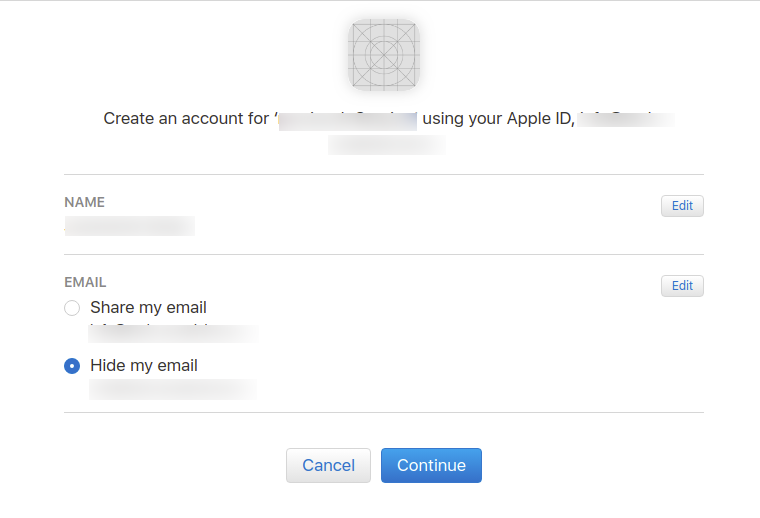
After logging in, the user can decide to hide or show email. Based on this selection, the user information is forwarded from Apple to the website.

Step3 (Getting the data back from apple and processing the data)
After successful authentication from Apple, the user is redirected back to the redirectURL that we had entered in the JS script.
We get the following params from the Apple site.
- code
- state
- id_token
- user(only returned for the first time)
1. Code: The code returned by Apple.
2. State: The state contains the same value that we had set in the script before logging in. We need to compare the value of the state. It acts as a safety measure against external requests. So by comparing the state, we can be sure that the request is actually coming from the Apple server.
3. User: If we are using the Apple sign in for the first time, Apple sends a user object for that particular user. This object contains first name, last name, and email. So instead of using the email from id_token, we can directly use this for the initial sign-in process.
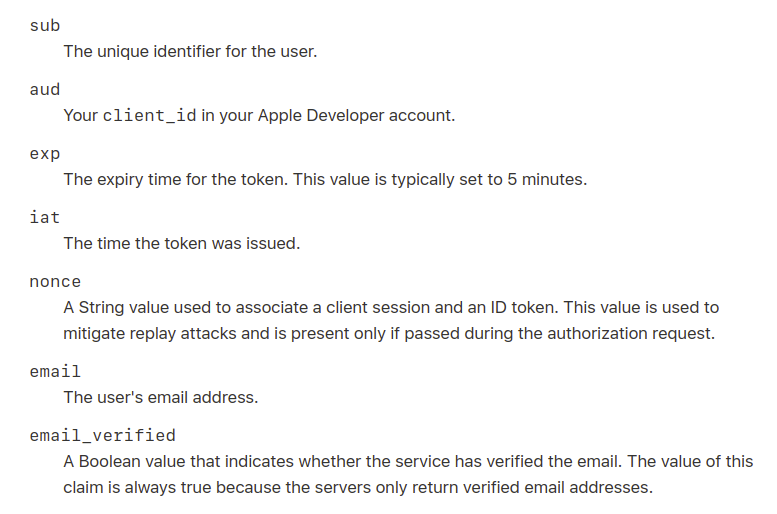
4. id_token: This is the most important part of the returned data. The id_token is a JWT (JSON web token). This contains the following different parts:

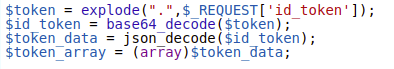
Now, we need to decode this token to get all the information that we need. This is the most important part of the process. That’s because users come back from Apple after authenticating but don’t know how to use the id_token.

Now you can use the token_array to get the email and the unique user identifier.
The unique user identifier is important because this is the unique identification for users in Apple. This is stored in ‘sub’ of token_array.
Based on the email we can either create or login the user to our website.
I hope you find this article helpful! Please feel free to ask any queries in the comment section below.