
How React Native is Better Option for Startups than other Frameworks to Create Hybrid apps?
React Native is a cross-platform framework. We can use this framework to create both iOS and Android Apps. Previously, we had to create different apps for iOS, Android, Windows, etc. But today, React Native has made it easy to code once and use it for multiple platforms. Although there are many cross-platform frameworks available in the marketplace, React Native has become one of the topmost frameworks preferred by app developers. React Native allows them to create different kinds of apps. In this blog, I have mentioned some benefits of React Native.
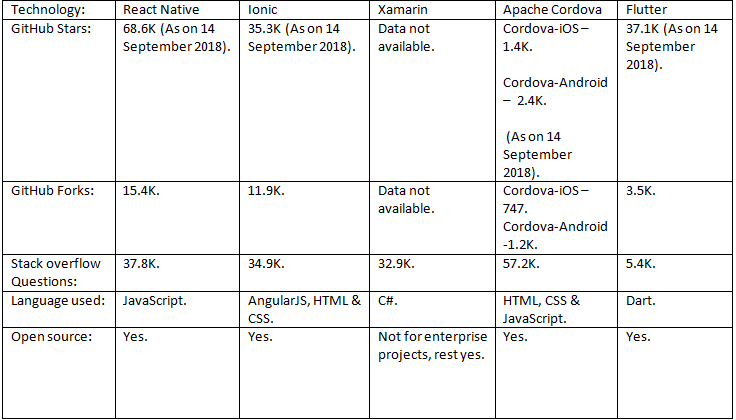
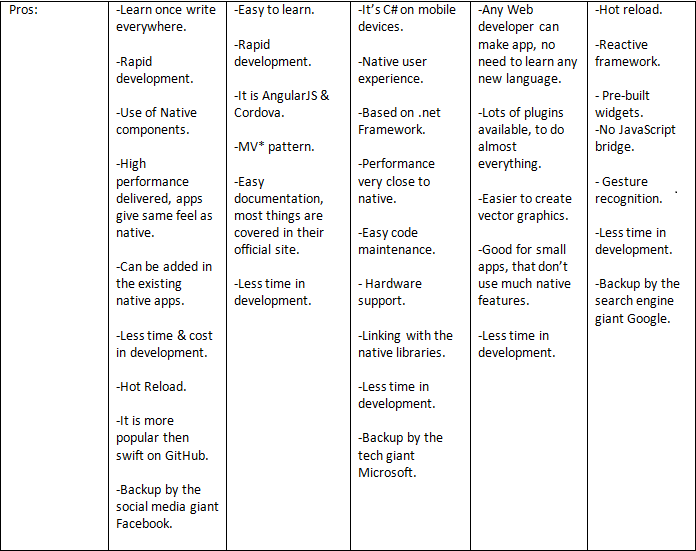
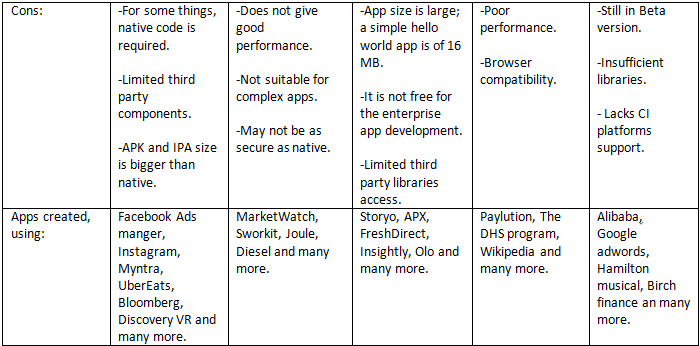
The comparison among all frameworks:



World’s top apps built in React Native are:

So, the following points will describe the advantages of React Native as compare to other cross-platforms:
1. React Native Apps Looks and Perform like Native Apps
As compared to other hybrid frameworks, React Native apps look and perform like Native Apps. Moreover, the same components are used in which IOS and Android are written. On the other hand, hybrid apps are wrapped in a web view container.
2. React Native Powers World’s Topmost Apps
By using the React Native framework, World’s biggest apps had been created, including Facebook, Instagram, Bloomberg, Walmart, Tesla, and many more.
3. React Native is Synonymous to a Spot on User Interface (UI)
React Native User Interface is extremely responsive with a smooth transition as compare to other javascript frameworks. Additionally, there are many libraries available to create UI components in React Native like native-base, react-native-elements, etc.
4. Single Code Used in both IOS and Android.
This is the main benefit of React Native. we can use a single code on multiple platforms like iOS, Android, Windows, etc. This will save costs as well as time for the developers. So, code written in javascript would be work for both iOS and Android.
5. Reusable Components Used in React Native
Among all the features, this is also considered as one of the main advantages of React Native. If same component is required on different screens in the app, we can create a common component and use this anywhere in the app.
6. ReactJS’s programming model used in React Native
The programming model is the same for both ReactJS and React Native. Although ReactJS is web language and used to create web-based apps, JavaScript framework shares its programming model with this. JavaScript is used in both for the coding structure.
7.Different Kinds of Third-Party Libraries Available
There are different types of third-party libraries used in React Native to create apps. Most of them are commonly used in every React Native app for e.g. react-native-firebase, react-native-navigation, react-native-vector-icons, react-native-check-box, react-native-datepicker etc. There is bundle of libraries that help to create React Native App.
With these amazing benefits at your disposal, you wouldn’t want to choose any way of creating apps other than using React Native. What are your thoughts about these benefits? Share your views and queries in the comment section.
Also Read- Native vs Hybrid App – Which One to Choose?